WordPress: Google Fonts lokal einbinden
Hier gibt es einen WordPress Tool-Tip!
Wie kann man Google Fonts lokal einbetten? Aus aktuellem Anlass haben wir hier ein kleines Tutorial zusammen gestellt, dass euch helfen soll Google Fonts in WordPress lokal einzubetten, anstatt sie über den Google Fonts Server auszuliefern.
Warum Google Fonts einbetten?
Die WKO NÖ hat Anfang Juli 2022 ihre Mitglieder darüber per Newsletter darüber informiert, dass es zu Abmahnungen kommen kann, wenn man Google Fonts auf der eigenen Website über den Google-Fonts Server lädt, was bei vielen Webseiten der Fall ist. Wenn die Schriften über den Google Server bereit gestellt werden, werden Personen-bezogene Daten (IP-Adresse) an Google zurück geliefert und es lässt sich nicht nachvollziehen, was Google mit den Daten macht. Dazu wäre eine Einwilligung des Users notwendig, was in der Regel nicht eingeholt wird.
Dem kann man vorbeugen, indem man die Fonts direkt auf die WordPress Webseite hochlädt bzw. einbettet. ODER man verzichtet komplett auf Google Fonts und nützt Systemschriften wie Verdana, Tahoma, Georgia etc.
UND SO GEHT DAS …
1. Backup
Die Umstellung der Fonts ist ein größerer Eingriff auf eurer Website. Bitte vor dem Loslegen unbedingt ein aktuelles Backup der gesamten Website anlegen!
2. Tutorial folgen …
3. Überprüfung Google Fonts lokal
Wie im Video erwähnt könnt ihr über Webpagetest überprüfen, ob eure Website Fonts über den Google Server lädt. Es gibt noch ein 2. Tool, das im Video nicht erwähnt ist und nur das prüft: https://sicher3.de/google-fonts-checker/
4. Plugin zum Unterdrücken
Ein Plugin haben wir auch entdeckt, da in manchen Fällen der Code alleine nicht gereicht hat.
Es heißt “Disable and Remove Google Fonts” du kannst es >> hier runterladen<<
Einfach hochladen und aktivieren, mehr ist damit nicht zu tun.
… oder … Code zur Unterdrückung des Google Font Servers
Anbei der im Video erwähnte Code zur Unterdrückung des Aufrufes des Google Font Servers:
// module enqueued google fonts
// https://docs.wpbeaverbuilder.com/beaver-builder/developer/how-to-tips/load-google-fonts-locally-gdpr/
// Google_Fonts_lokal.txt
add_filter( 'fl_builder_google_fonts_pre_enqueue', function( $fonts ) {
return array();
} );
// takes care of theme enqueues
add_action( 'wp_enqueue_scripts', function() {
global $wp_styles;
if ( isset( $wp_styles->queue ) ) {
foreach ( $wp_styles->queue as $key => $handle ) {
if ( false !== strpos( $handle, 'fl-builder-google-fonts-' ) ) {
unset( $wp_styles->queue[ $key ] );
}
}
}
}, 101 );Wo stellt die Schriften in WordPress um?
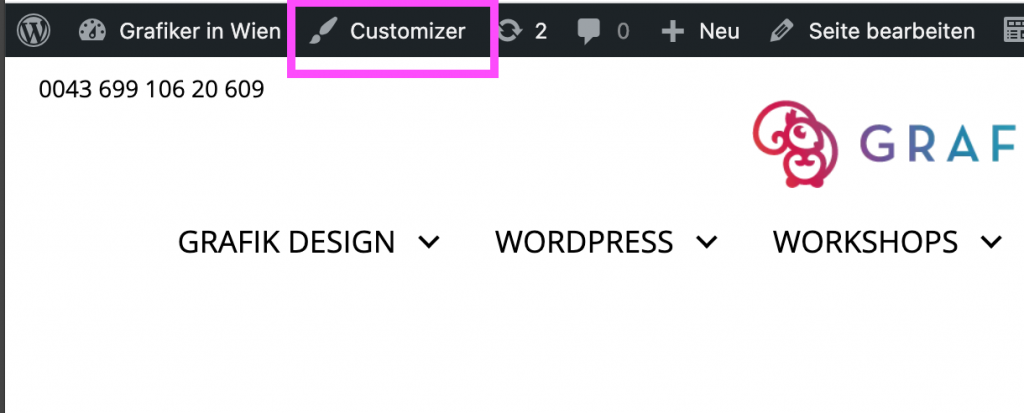
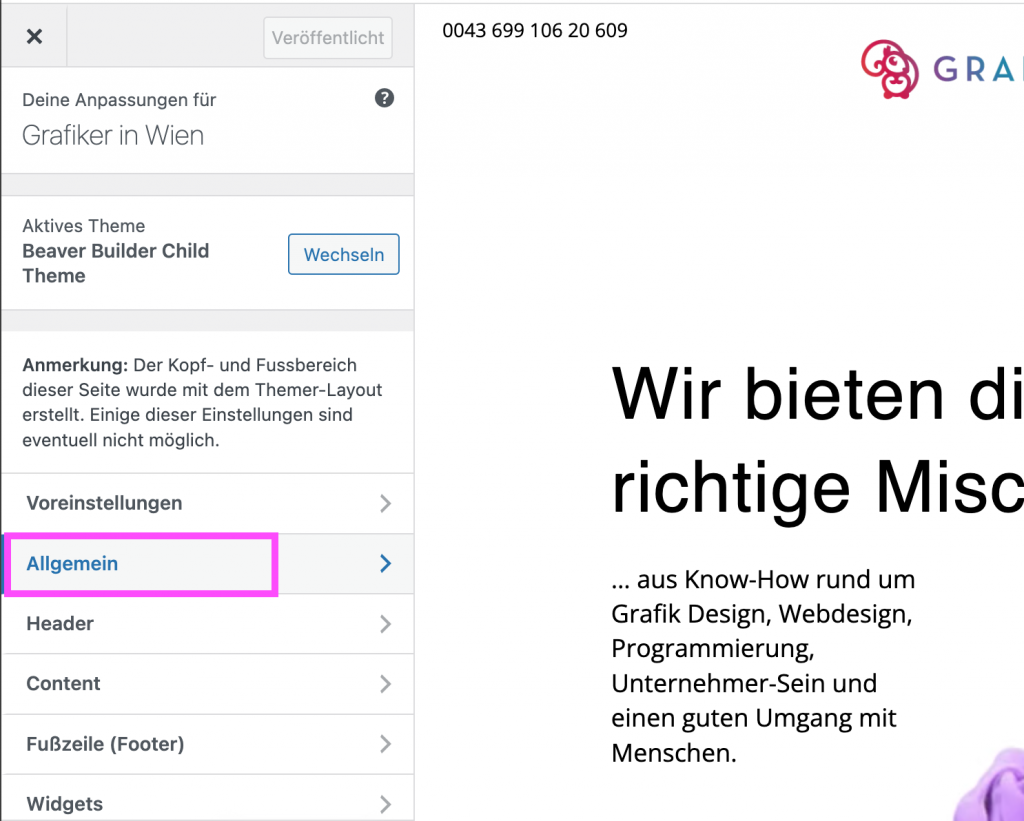
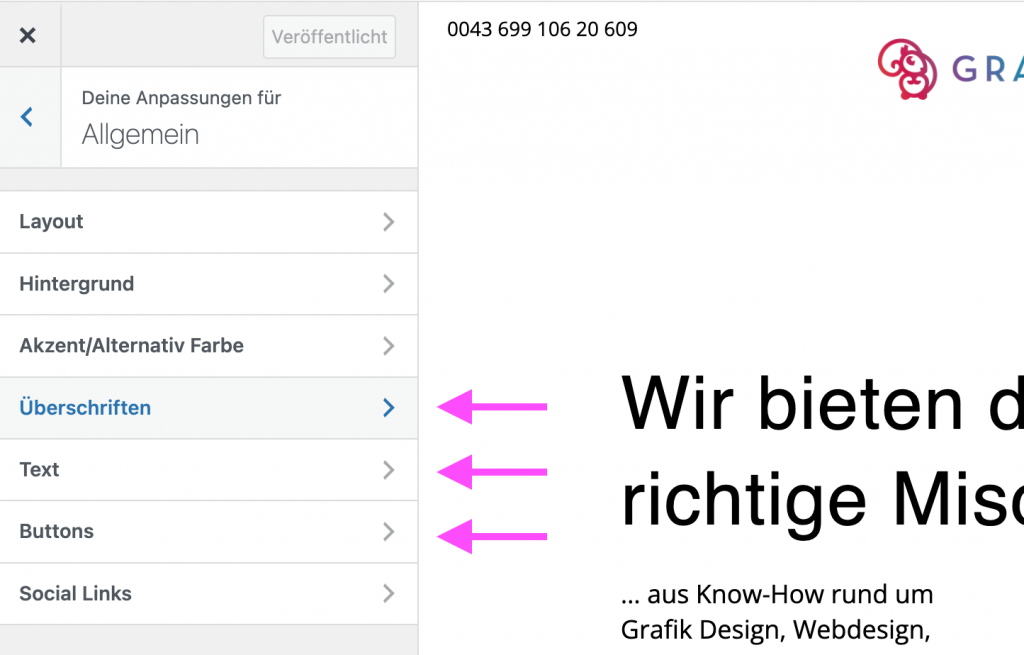
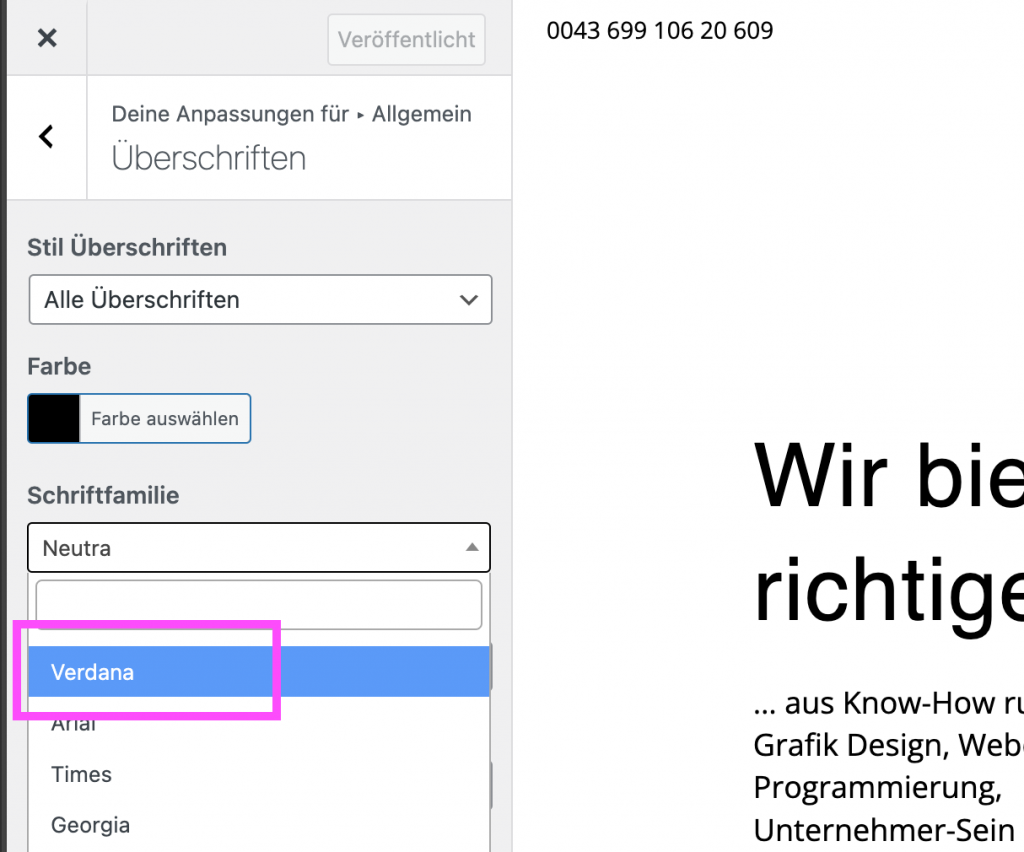
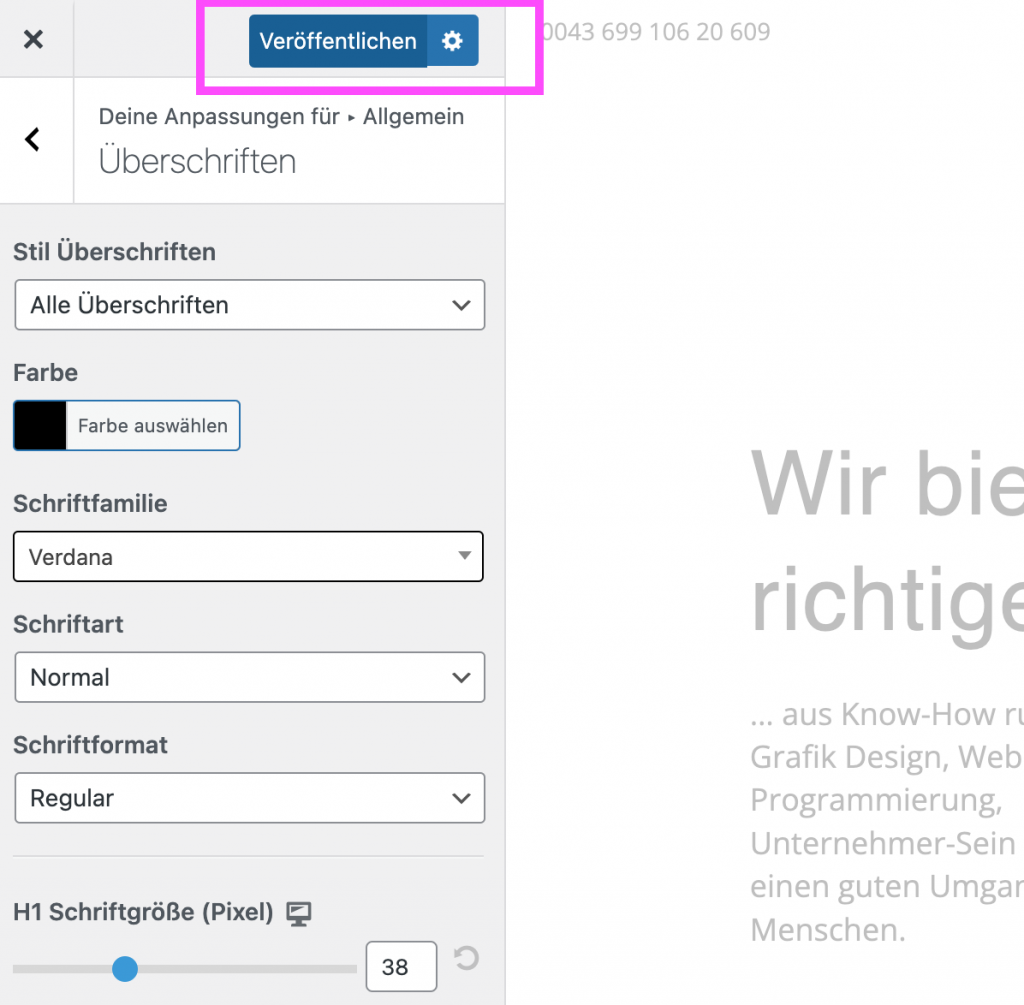
Die Schriftart deiner WordPress Webseite wird im “Customizer” definiert.
Die folgenden Bilder zeigen, wie man den Systemfont “Verdana” anwählt …





Nach dieser Umstellung bitte Punkt 3 dieses Beitrags folgen ;)
Solltest du bei diesen Schritten Unterstützung brauchen, dann nütze unsere “WordPress Hilfe” Angebot!
Weitere WordPress Video-Tutorials …
Sie benötigen Hilfe mit WordPress?
Mit uns können Sie Zeit sparen.
Lösen Sie gemeinsam mit dem Experten das WordPress-Problem.
Buchen Sie ein kostenloses WordPress-Hilfe-Erstgespräch. Dabei können Sie uns Ihr Thema erklären, und wir bieten Ihnen die Problemlösung an.

Wer ist GrafikerInWien?

CHEFIN
Marie-Luise Bolius
Grafikerin seit 2000
Grafikdesign & Webdesign
Künstlerin
UX & UI Design
Workshop On Demand
One-To-One Workshops


CHEF
David Bolius
Allrounder
Workshops
Beratung
Fehler Behebung
Performance in WordPress
SEO & Zugriffs-Analyse
