Google Map API – Blogbeiträge auf Karte darstellen!
Nicht nur für Reisebloggerinnen und Reiseblogger ist es übersichtlich darzustellen, wo man schon auf der Welt war und zu welchem Ort man einen Blogbeitrag geschrieben hat. Für so eine Fragestellung gibt es 1000 Anwendungsmöglichkeiten.
Wir haben ein entsprechendes Tool entdeckt, das wir euch vorstellen möchten. Wir haben es auch gleich bei der reisebloggerin eingesetzt.
Welches WordPress Karten Plugin nützen wir?
Meks Easy Maps ist uns bei der Recherche sehr positiv aufgefallen … https://wordpress.org/plugins/meks-easy-maps/
Aber wie es halt manchmal ist: Das Tool ist relativ einfach, kompliziert ist hingegen die Erstellung der nötigen Google-API. Diese API braucht ihr aber bei fast allen Karten Plugins. Deshalb beschreiben wir hier den Prozess sehr genau. Denn auf der Suche nach einer guten Beschreibung sind wir selber nicht fündig geworden.
Wie richtet man Mek Easy Map ein?
Dazu haben wir ein etwas aufwendiges Tutorial geschrieben, es ist wirklich nicht so leicht gewesen alle “Knöpfe” zu finden, die gedrück werden müssen, damit es am Ende so aussieht :
Was wird benötigt um das Plugin einzurichten?
- WordPress Blog oder Website ;)
- Meks Easy Maps Plugin
- Google-Konto (um auf Google Cloud Platforms zuzugreifen)
- Google-Rechnungskonto (wird bei nicht belastet, benötigt man aber)
- etwas Geduld und Aufmerksamkeit
Start: Installation des Plugins
Nach der Installation und er Aktivierung, im Dashboard zu den Einstellungen des Karten Plugins gehen und den Link zu Google Cloud Platforms klicken …
Mit den Google-Konto Zugangsdaten einloggen und “runterscrollen” zum Link “Google Cloud Platform Console”
Auf “Projekt auswählen” klicken und dann auf “NEUES PROJEKT” klicken.
Infos zur Seite, für die die API benötigt wird eingeben und “erstellen” klicken.
Nach dem Erstellen des Projektes auf den Link des Projektes klicken.
Falls sich die Linke Menü Spalte (beginnend mit Startseite) nicht zeigt, links oben neben “Google Cloud Platform” auf das Hambuger-Menü klicken.
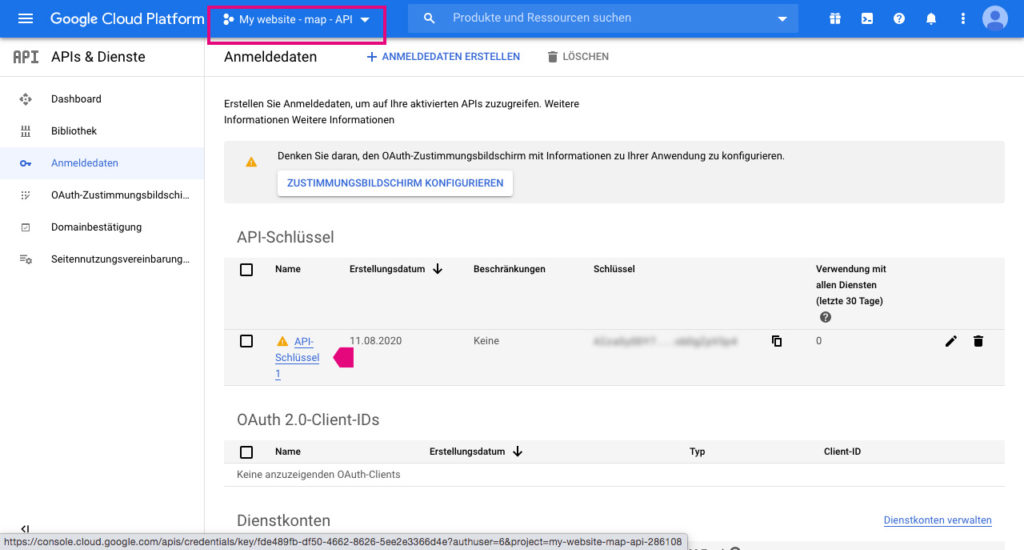
Hier auf “API & Dienste” klicken und auf “Anmeldedaten”.
Auf “ANMELDEDATEN ERSTELLEN” klicken und “API Schlüssel” wählen …
1 – Den API-Schlüssel in die Zwischenablage kopieren und – 2 – in das vorgesehene Feld der Einstellungen des Plugins Meks Easy Maps einfügen.
Nach unten Scrollen und die Änderungen speichern.
Nun erlebt man aber den frustrierenden Teil … denn man mag meinen so easy gehts … leider, wenn man nun einen “Neuen Beitrag” erstellt und nach unten scrollt kommt die Eingabemaske um einen Ort einzugeben … hier erschein eine FEHLER MELDUNG!
Fehlermeldung von Google Maps beheben:
Nun nach sorgfältigem Durchtesten und Wiederholen konnten wir dem ganzen auf die Schliche kommen – um genau zu sein David ist dem nachgegangen.
Der Trick ist die Aktivierung von “Maps JavaScript API” UND “Places API” …
Dazu muss man zurück zu Google Cloud Platforms, und aus der “Bibliothek” zwei “Produkt APIs” aktivieren …
Hier “Maps JavaScript API” aktiviern und zurück … dort sieht man dann auch einen “grünen Punkt” und aktiviert … wenn aktiv.
Das gleich mit “Places API” … aktiviern und zurück … dort sieht man dann auch einen “grünen Punkt” und aktiviert … wenn aktiv.
Nun wieder links oben auf das Hamburgermenü klicken und auf Anmeldedaten …
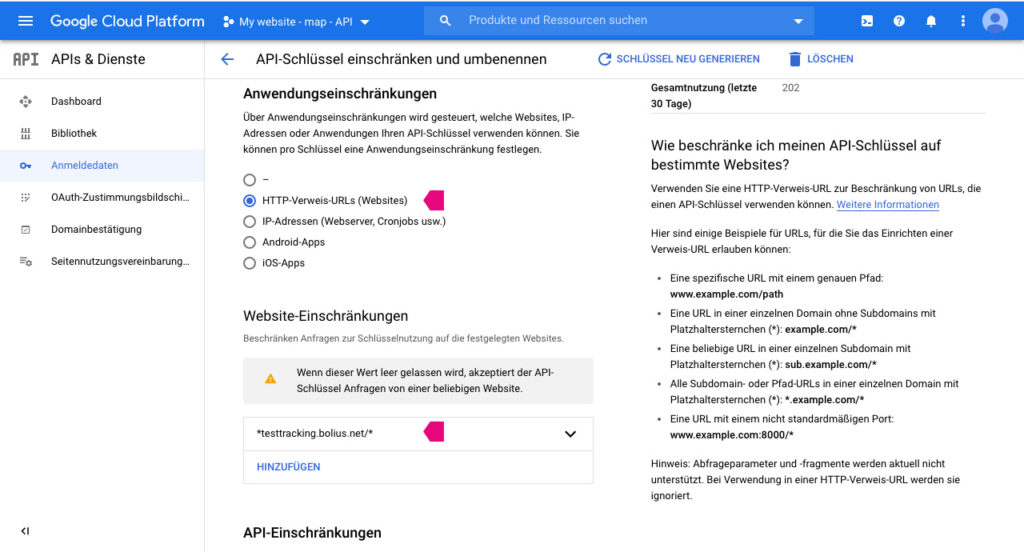
Zum Abschnitt “Schlüsseleinschränkungen” scrollen und “HTTP-Verweis …” anwählen und die URL der Seite auf der das Plugin verwendet wird eingeben …
Bei “API Einschränkungen” die beiden Produkte wählen und speichern klicken.
Letzter Schritt: Google-Rechnungskonto erstellen
Damit es auch wirklich gelingt, benötigt man auch ein Rechnungskonto … es wird nicht belastet.
Diesem Link dazu folgen “API Key and Billing errors” Dokumentation … und nun …
Wir mussten feststellen, dass es gut ist, wenn man nochmal einen neuen Beitrag erstellt und nach unten scrollt um sich zu versichern, dass keine Fehler-Meldung mehr erscheint.
Hier ein Test-Beitrag zum Schluss … es passt … hoffe bei euch auch.
Sie benötigen Hilfe mit WordPress?
Mit uns können Sie Zeit sparen.
Lösen Sie gemeinsam mit dem Experten das WordPress-Problem.
Buchen Sie ein kostenloses WordPress-Hilfe-Erstgespräch. Dabei können Sie uns Ihr Thema erklären, und wir bieten Ihnen die Problemlösung an.

Wer ist GrafikerInWien?

CHEFIN
Marie-Luise Bolius
Grafikerin seit 2000
Grafikdesign & Webdesign
Künstlerin
UX & UI Design
Workshop On Demand
One-To-One Workshops


CHEF
David Bolius
Allrounder
Workshops
Beratung
Fehler Behebung
Performance in WordPress
SEO & Zugriffs-Analyse